初心者でも絶対出来る自作ブラウザ[Python]第6章 進捗報告
今日は初心者でも絶対出来る自作ブラウザ[Python]シリーズで紹介してきた自作ブラウザが形になってきたので進捗を報告します
前回までで基本の部分はできていたので今回は主にユーザビリティ向上に努めています
追加機能仕様
では早速変更点を紹介します
ボタンの変更
戻る、進むボタンを矢印のアイコンにして直感的に操作できるようにしました

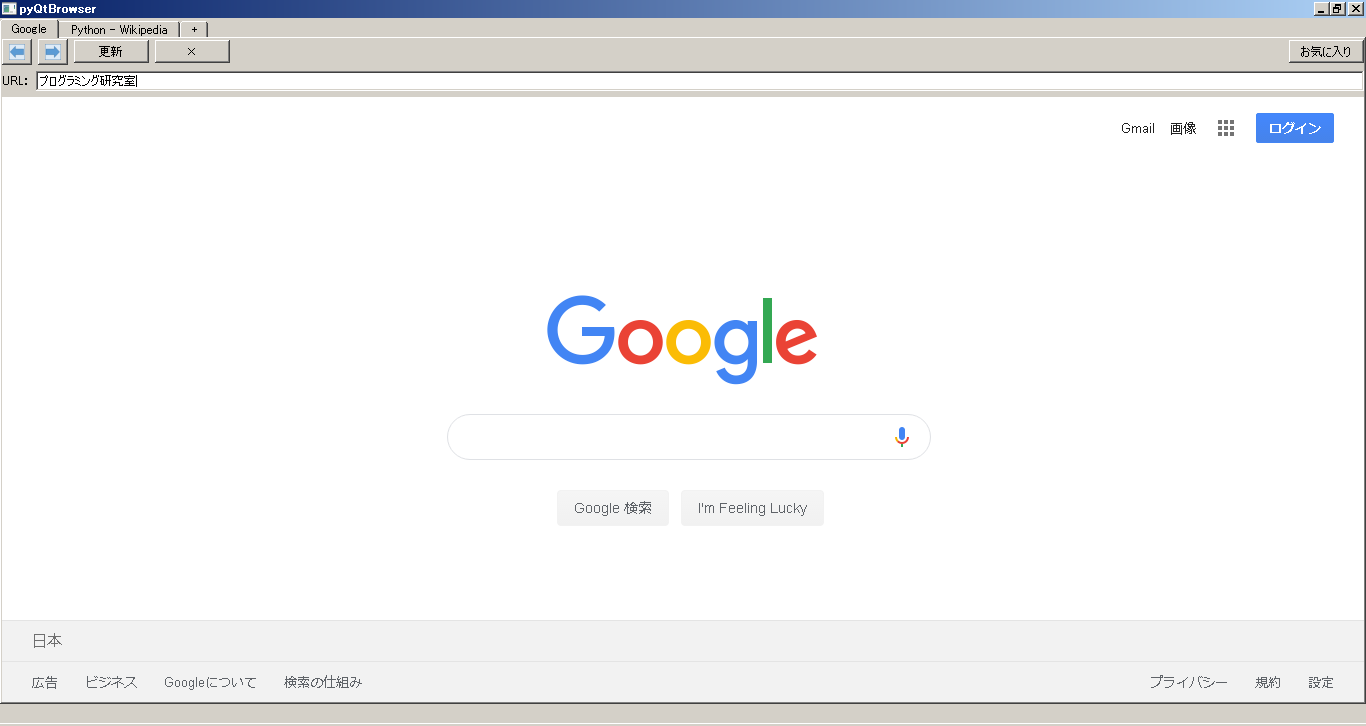
URL入力欄での検索機能
これはChoromeにもある機能ですが、前回まではURL入力欄にはURL(http・・・)形式のものしか受け付けていませんでした
それ以外の形式で入力された場合、Google検索を実行して検索結果のページを表示するようにしました


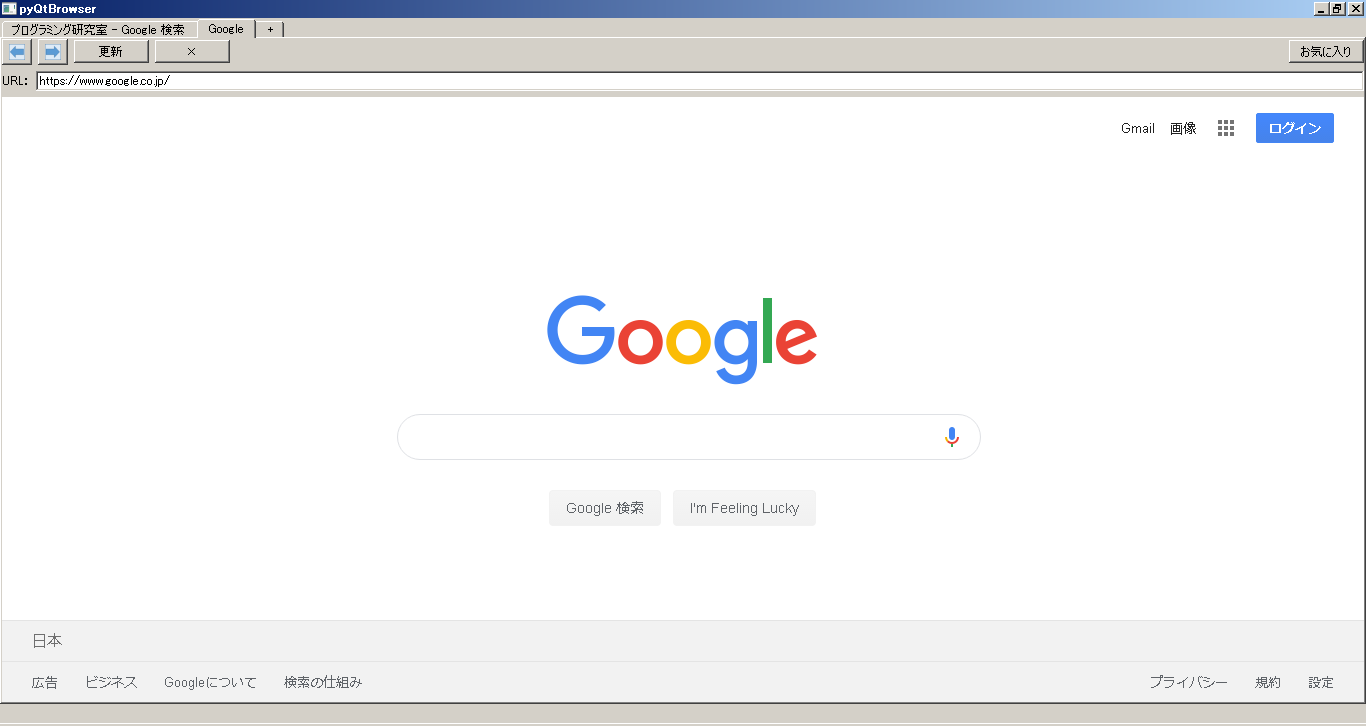
タブ機能の追加
これもChoromeを真似しました
今回一番苦労したのはこの機能です
タブ毎に検索ページを作成することで、同時に複数のページを検索できるようにしました

もちろん、URL欄の入力や戻る、進むボタン等は開いているタブのみに有効です

こちらの×ボタンを押せばタブを閉じることもできます

タブが1個のみの場合は閉じることはできません
今後追加したい機能
次は、今後のアップデートで追加したい機能の紹介です
お気に入り登録機能
最初からボタンはあるのですが、まだ処理を実装していないので実装したいです
マウスジェスチャ・キーバインド
これらは実装しているブラウザをよく見かけます
設定された(キーボードやマウスの)動作を行うと自動で機能が実行されます
これがあると操作性が向上しますので実装したいです
例えば
マウスを右クリックしながら左に動かす
ページ戻る機能
キーボードのcontrol+wを押す
タブを閉じる機能
ブラウザ起動時に前回閉じた時のタブを復元する機能
ページを読んでいる時に途中で終了しても、次回開いたときに自動で続きから開始できます
これがあると便利性が向上しますので実装したいです
まとめ
なかなか形になってきたのではないでしょうか?
今回はソースに大きな変更はないの公開していません。
もしここの処理どうやって作ってるの?等質問あれば答えますのでお気軽にお問い合わせください
今後も自分にとって一番使いやすいブラウザの開発を目指して今後もアップデートしていきます
またそのうち紹介しますので期待していてください
ディスカッション
コメント一覧
タブ機能をどのようにして実装したのかを教えてほしいです
ご連絡ありがとうございます。
簡単に説明しますと、以下のような仕様で作成しています。
①タブで表示するアイテムの実態を作成する関数を準備
②プログラム内でタブのページ数を管理
③最後のタブ(+)が押された場合はタブのページを追加して上記関数を呼び出す
④各タブには作成時間から名前をつけて別のページとしてあつかう
お返事ありがとうございます。
1と2の手順まではできたのですが、空のタブの作成しかできずうまくウェブページを表示できません。
どのようにして新しいタブにウェブページを表示するのかを教えてほしいです。
何度もすみません
アイテムの実態を作成する関数で詰まってました
この関数について詳しく教えてほしいです
返信遅くなり申し訳ございません。
アイテムの実態を作成する関数ですが、デザイナーで作成したUIファイルを変換したソースから
タブ内のアイテム部分だけ集めて関数化しています。
この関数の引数にnameで名前を渡してあげることで、タブ毎に別の実体として扱うことができます。
私の場合は以下のようになります。
class Ui_MainWindow(object):
def CreatePage(self, MainWindow, name):
self.basePage = QtWidgets.QWidget()
self.basePage.setObjectName(name)
self.gridLayout = QtWidgets.QGridLayout(self.basePage)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName(“gridLayout”)
self.verticalLayout_2 = QtWidgets.QVBoxLayout()
self.verticalLayout_2.setObjectName(“verticalLayout_2”)
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName(“verticalLayout”)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName(“horizontalLayout”)
self.pushButton = QtWidgets.QPushButton(self.basePage)
self.pushButton.setText(“”)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(“res/back.bmp”), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setObjectName(“pushButton”)
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.basePage)
self.pushButton_2.setText(“”)
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap(“res/forward.bmp”), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_2.setIcon(icon1)
self.pushButton_2.setObjectName(“pushButton_2”)
self.horizontalLayout.addWidget(self.pushButton_2)
self.pushButton_3 = QtWidgets.QPushButton(self.basePage)
self.pushButton_3.setObjectName(“pushButton_3”)
self.horizontalLayout.addWidget(self.pushButton_3)
self.closeButton = QtWidgets.QPushButton(self.basePage)
self.closeButton.setObjectName(“closeButton”)
self.horizontalLayout.addWidget(self.closeButton)
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem)
self.pushButton_4 = QtWidgets.QPushButton(self.basePage)
self.pushButton_4.setObjectName(“pushButton_4”)
self.horizontalLayout.addWidget(self.pushButton_4)
self.verticalLayout.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName(“horizontalLayout_2”)
self.label = QtWidgets.QLabel(self.basePage)
self.label.setObjectName(“label”)
self.horizontalLayout_2.addWidget(self.label)
self.lineEdit = QtWidgets.QLineEdit(self.basePage)
self.lineEdit.setObjectName(“lineEdit”)
self.horizontalLayout_2.addWidget(self.lineEdit)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.webEngineView = QtWebEngineWidgets.QWebEngineView(self.basePage)
initurl = ‘https://www.google.co.jp’
self.webEngineView.setUrl(QtCore.QUrl(initurl))
self.webEngineView.setObjectName(“webEngineView”)
self.verticalLayout.addWidget(self.webEngineView)
self.verticalLayout_2.addLayout(self.verticalLayout)
self.gridLayout.addLayout(self.verticalLayout_2, 0, 0, 1, 1)
self.pushButton_2.clicked.connect(self.webEngineView.forward)
self.pushButton.clicked.connect(self.webEngineView.back)
self.pushButton_3.clicked.connect(self.webEngineView.reload)
self.lineEdit.returnPressed.connect(MainWindow.webPageUpdate)
self.webEngineView.titleChanged[‘QString’].connect(MainWindow.urlLineSet)
self.closeButton.clicked.connect(MainWindow.closeTab)
self.retranslateUi(MainWindow)
return self.basePage
うまく新しいタブを作成できました
詳しく教えていただきありがとうございました
他の方が質問されたものを見たのですが、さっぱりわかんなくてww
かなりわかりやすくタブ機能やURL欄での検索機能の実装方法を教えてください。
面倒くさいなら無視してもらって構わないので。
よろしくお願いいたします。