初心者でも絶対出来る自作ブラウザ[Python]第5章 GUIデザイン作成
今日はブラウザを1から作ってみたいシリーズの第5弾のGUIデザイン作成です
今回も初心者でも絶対できるように細かく説明していきます
このシリーズを読んでいけば以下のことができるようになります
- 仕様検討
- Pythonの環境構築構築
- Pythonのライブラリの導入方法
- Pythonでの開発←この記事
- 自作ブラウザの表示
- ブラウザのカスタマイズ ←この記事
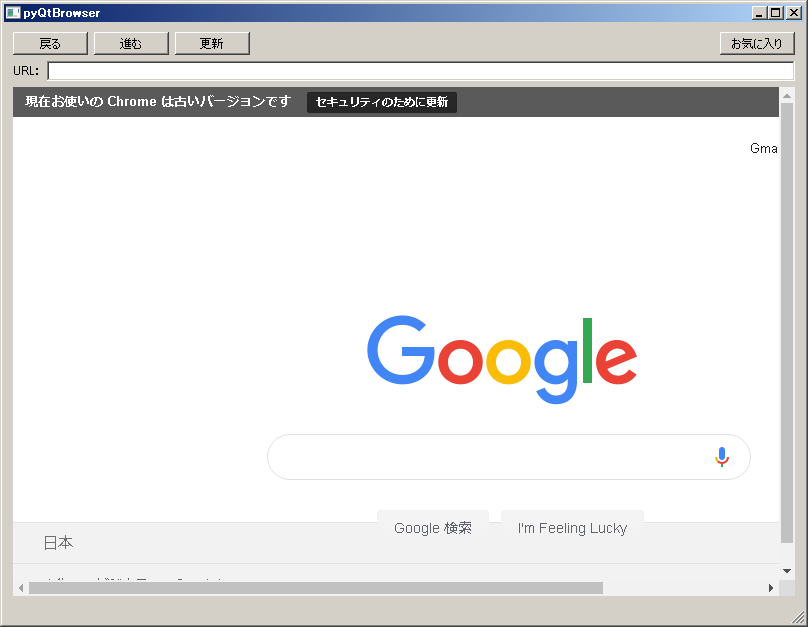
前回の記事では実際にブラウザを表示させてみました
前回のブラウザには通常のブラウザにあるボタン(戻るや進む等)がなかったです
そこで、今回はボタン等のGUI(グラフィカルユーザインターフェース)を作成していきます
仕様検討
簡単にGUIの仕様を検討します
今回は以下のブラウザに最低限必要な機能を作成します
- 戻るボタン
- 進むボタン
- 更新ボタン
- お気に入り登録ボタン
- URL表示領域
Qt Designer
Anacondaをインストール時に「Qt Designer」というソフトがインストールされています
このソフトを使えばVisualStudioのように画面上でGUIのデザインを作成できます
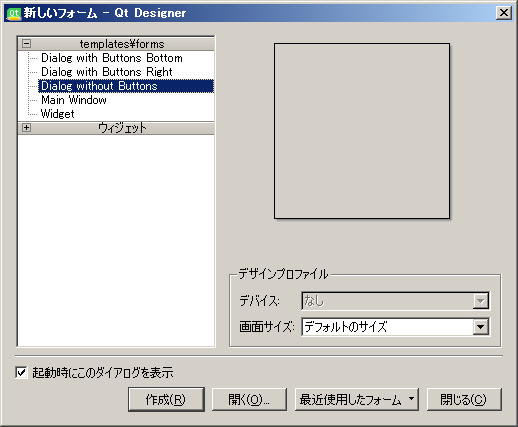
実行すると以下の画面が立ち上がります
GUIのテンプレートが用意されていますのでここから選択します
細かな違いはあるのですが、今は気にしなくていいです
今回はMainWindowで作成します
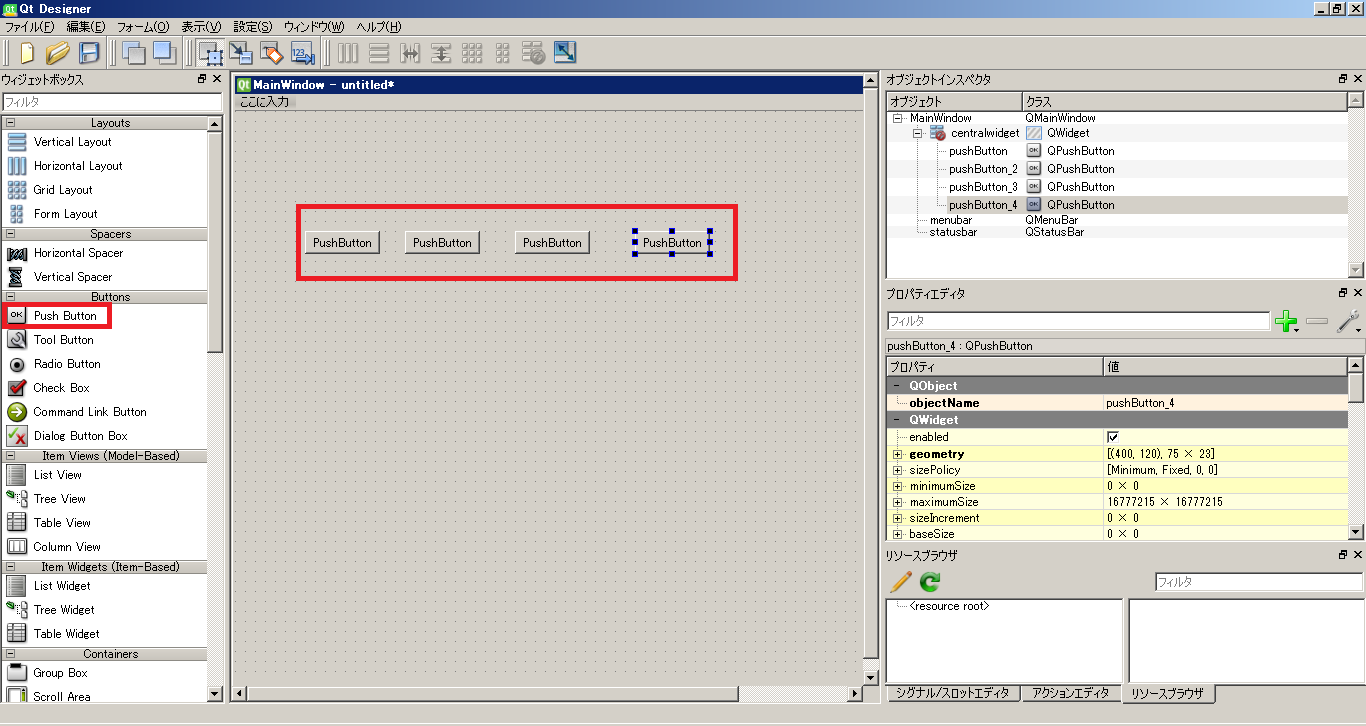
早速GUIを作成します

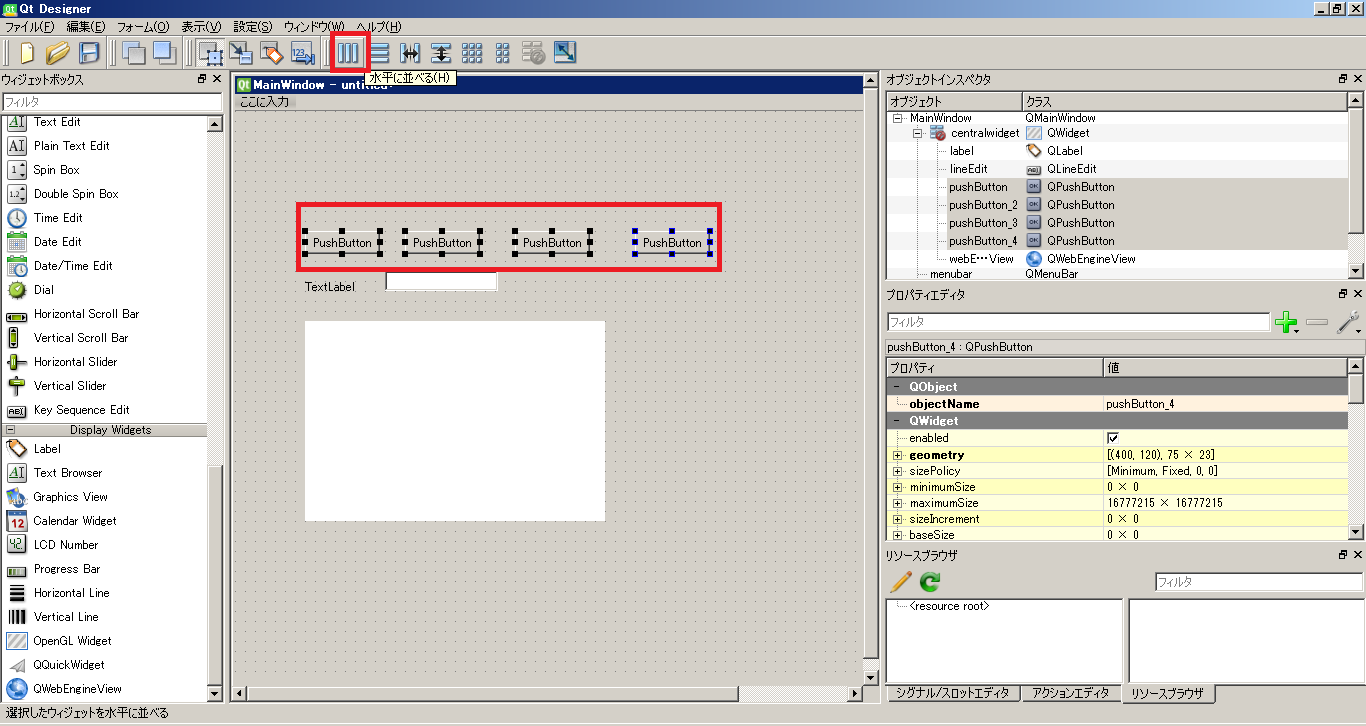
ボタン4つを適当な位置に配置します

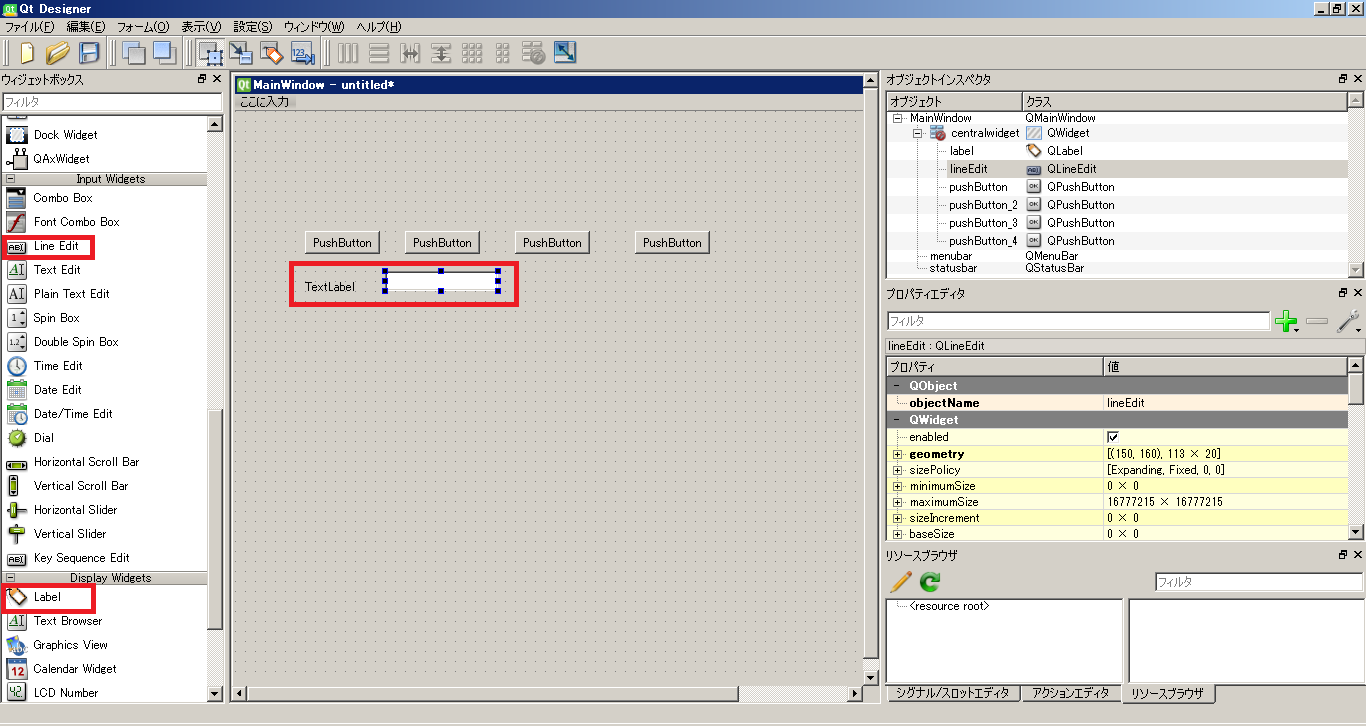
ラベルとラインテキストを適当な位置に配置します

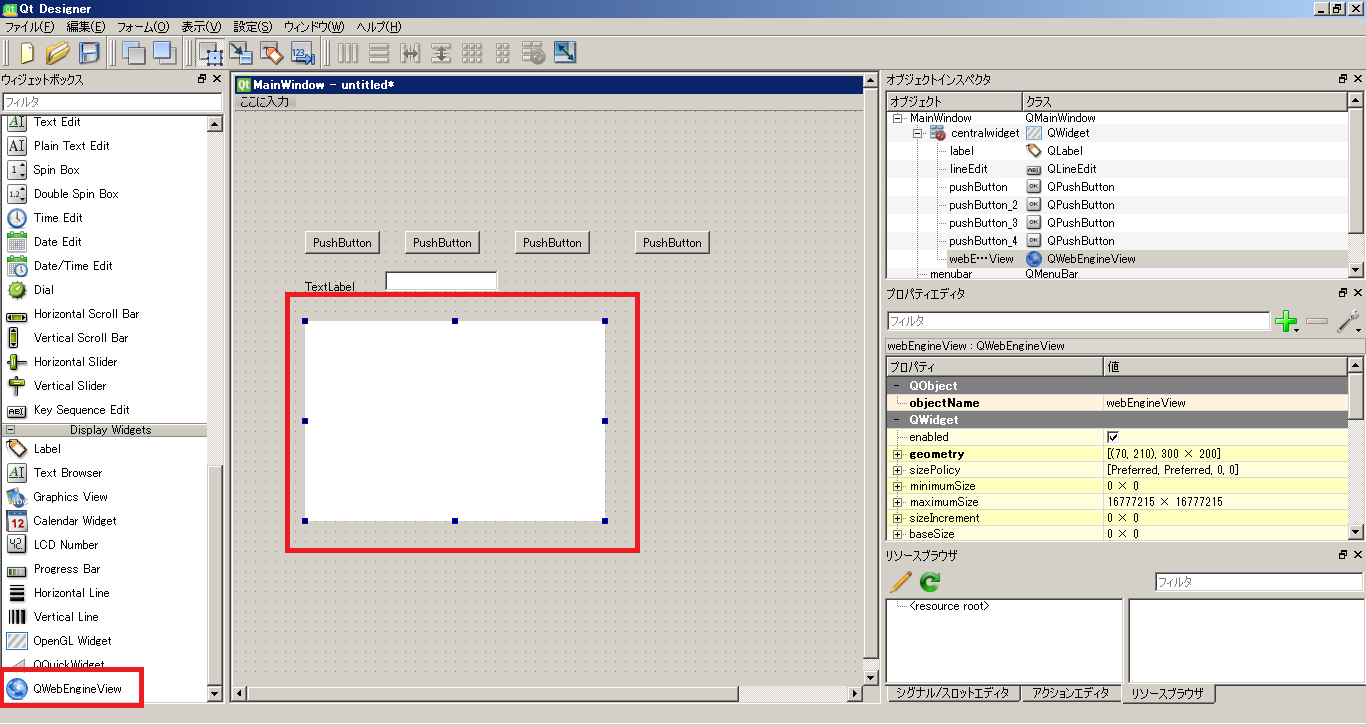
WEBエンジンビューを適当な位置に配置します

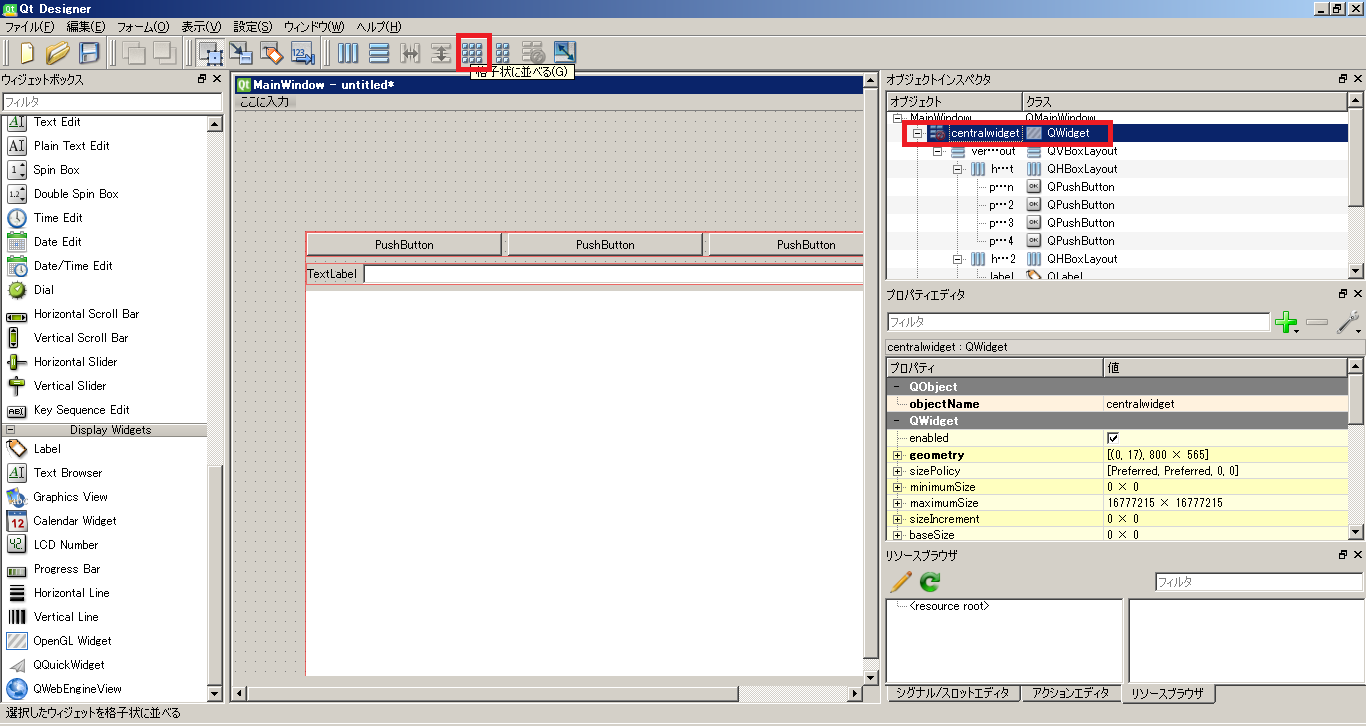
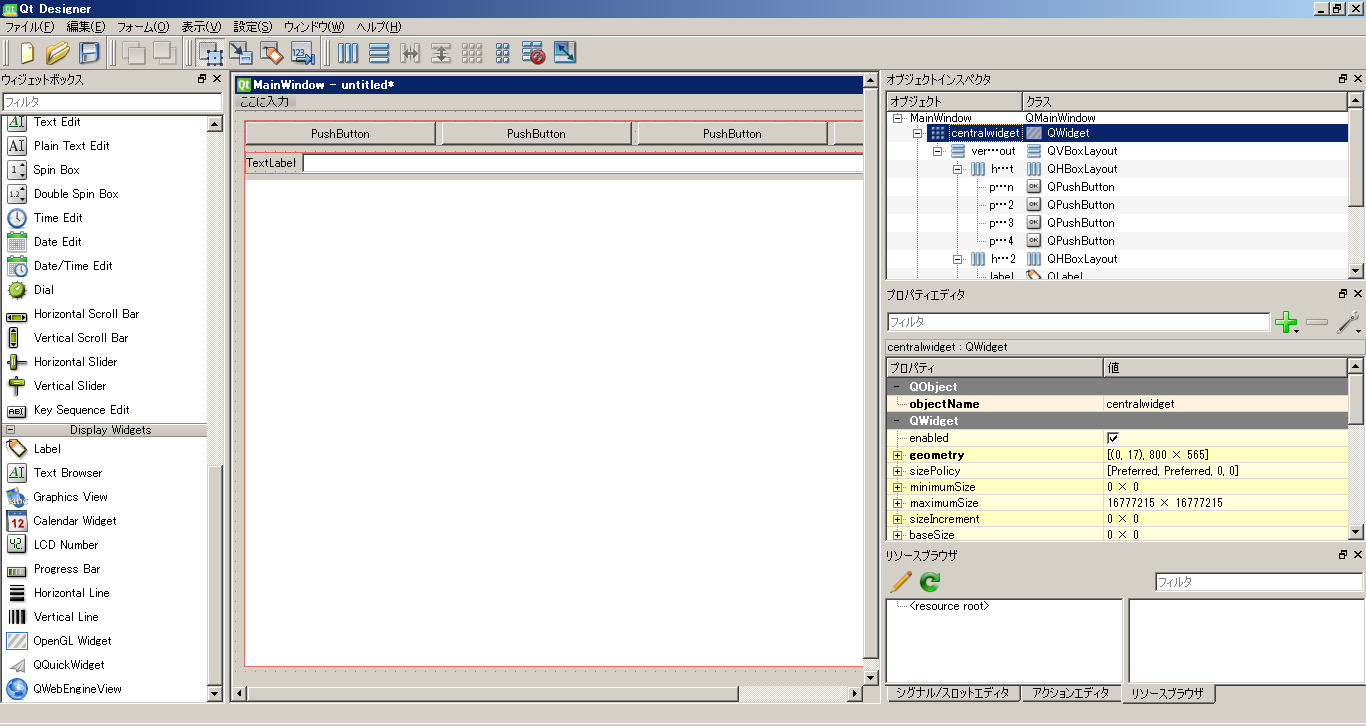
配置したボタンを全て選択した状態で上にある水平方向に並べるをクリックします

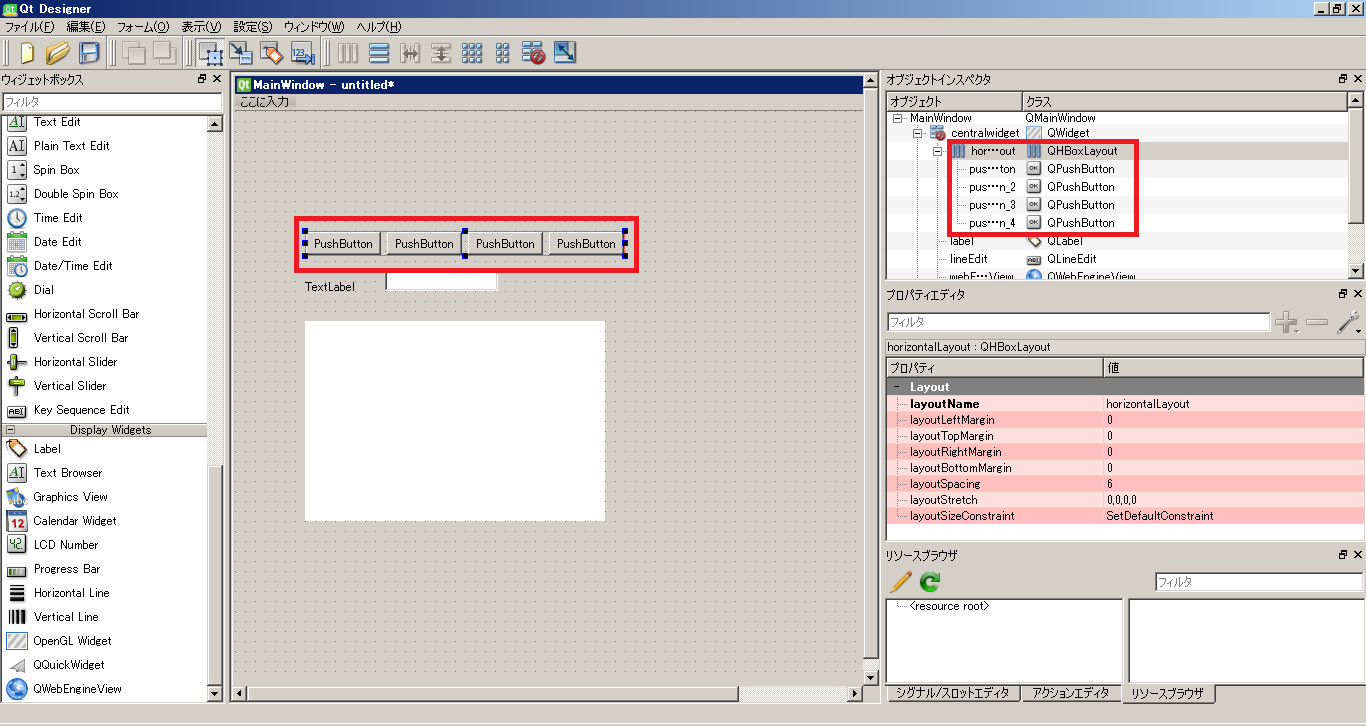
ボタンの配置が整理されました
右側のオブジェクトインスペクタの部分で見たらわかるのですが、
QHBoxLayout というレイアウトが作成されて
QHBoxLayoutの中にボタンが4つ配置されています

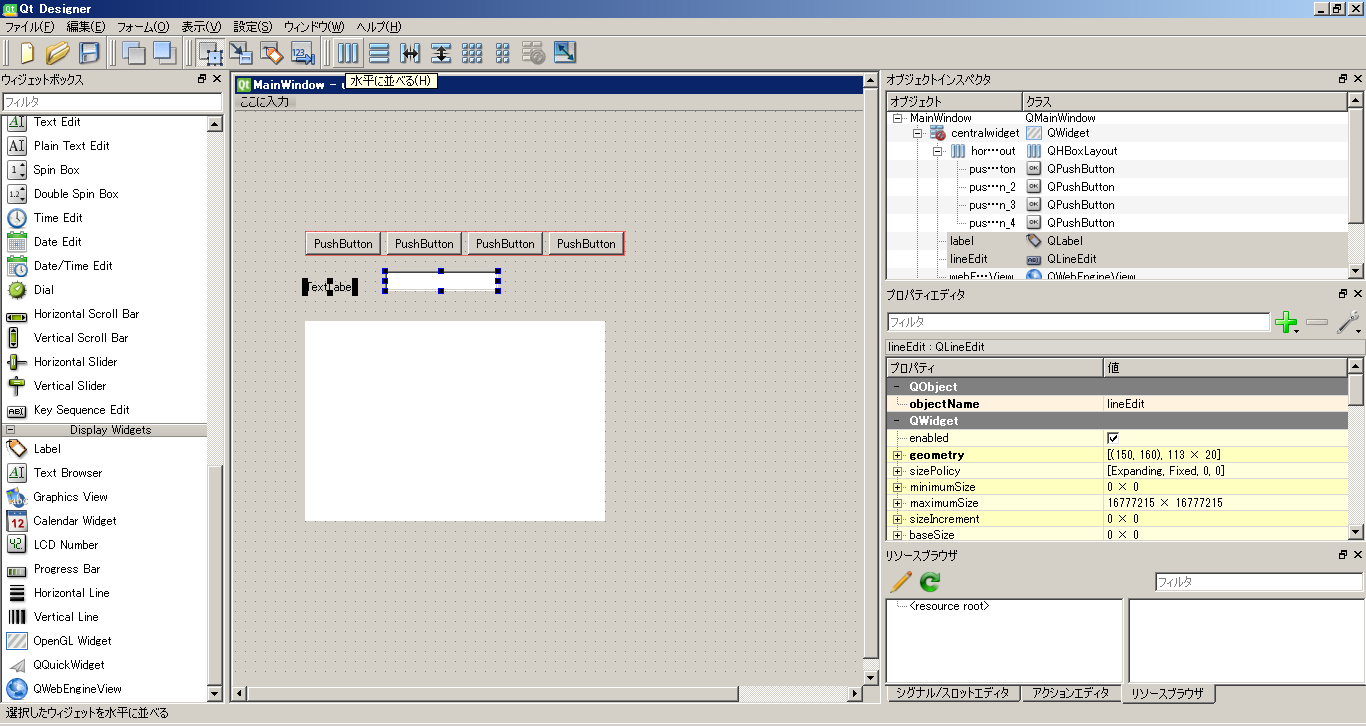
続いてラベルとラインテキストも水平方向に並べます

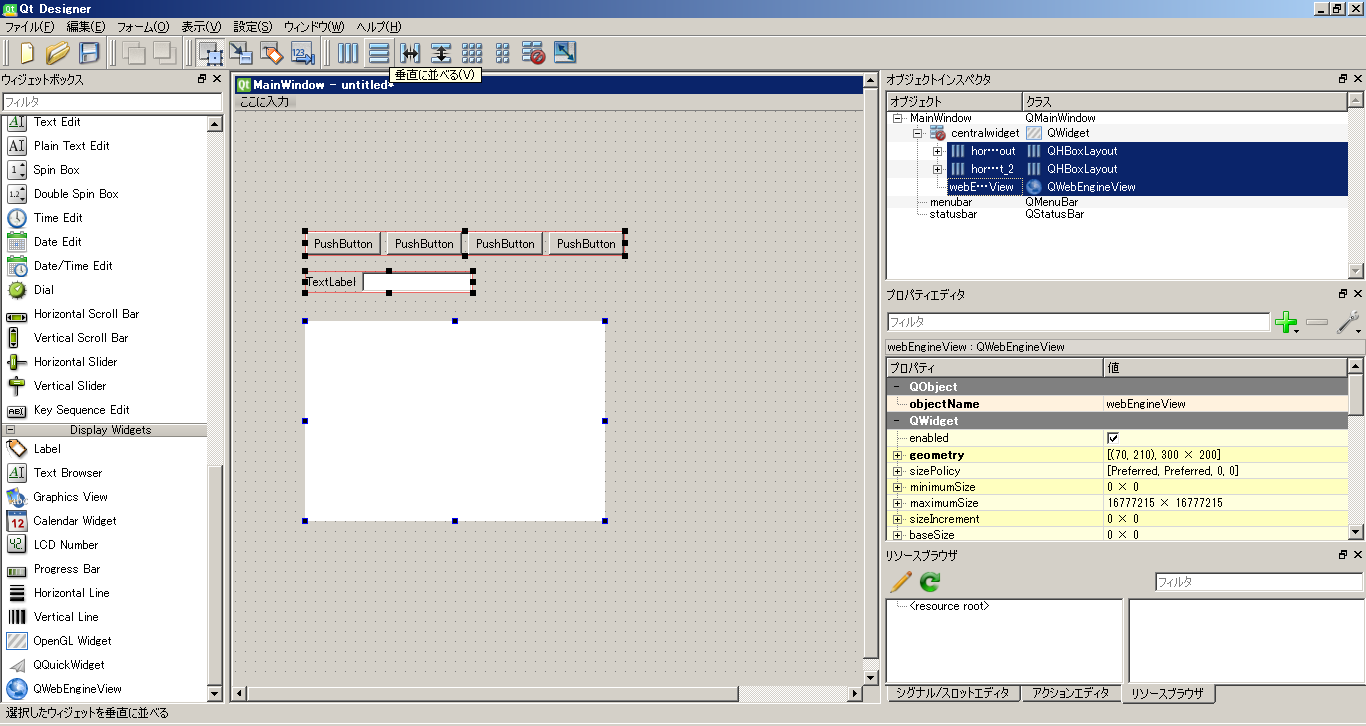
上で作った2つのレイアウトとウェブエンジンビューを垂直に並べます

右側のオブジェクトインスペクタからcentralwidggetを選択して格子状に並べるをクリックしてください

これにより、画面全体にアイテムが配置されて画面のリサイズにも対応します

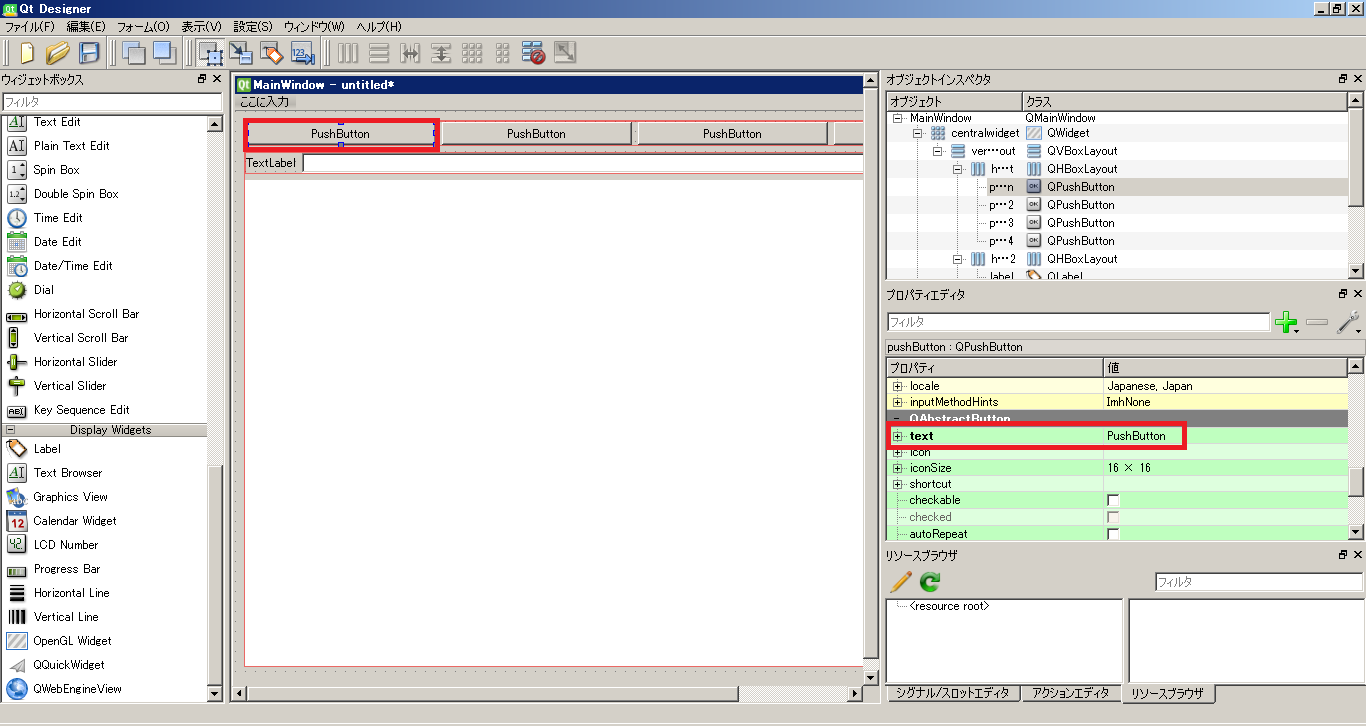
次にアイテムにテキスト(進む等)を設定します
入力したいボタンを選択した状態で右側のプロパティ内のtextを変更します

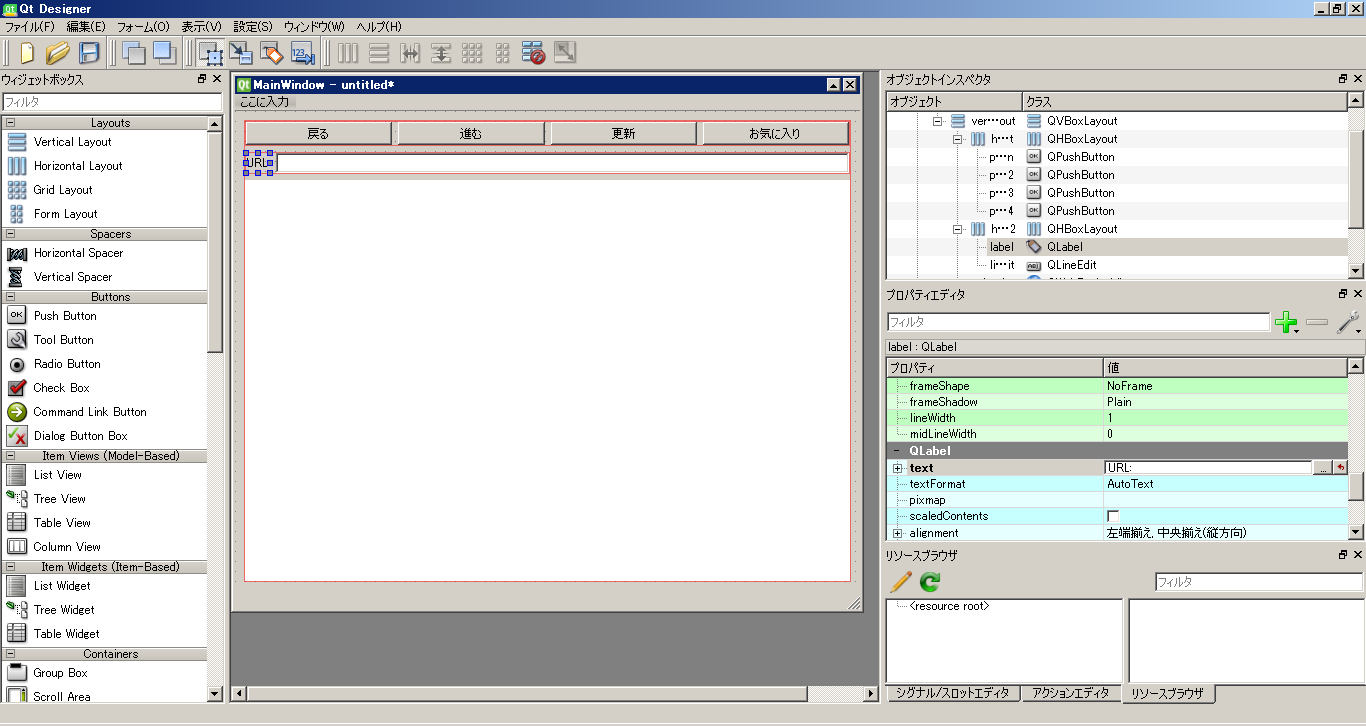
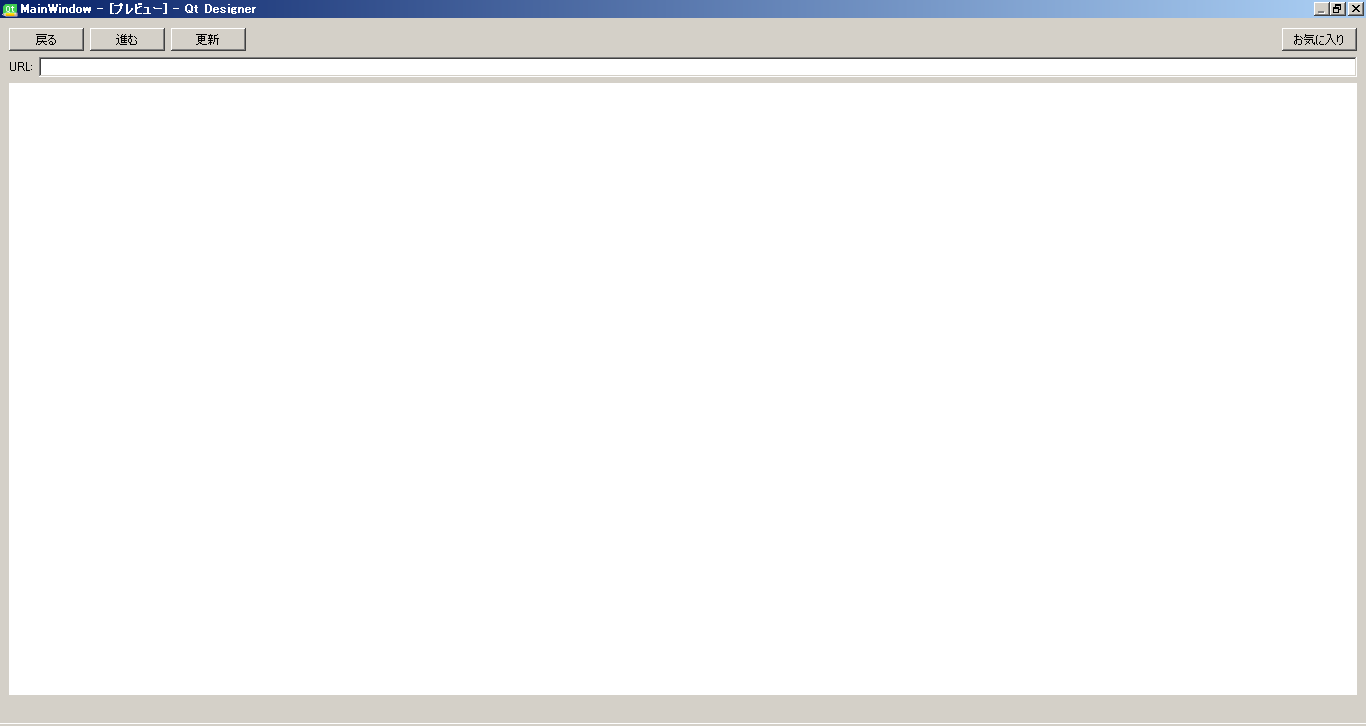
全て入力が完了すると、以下のようになります

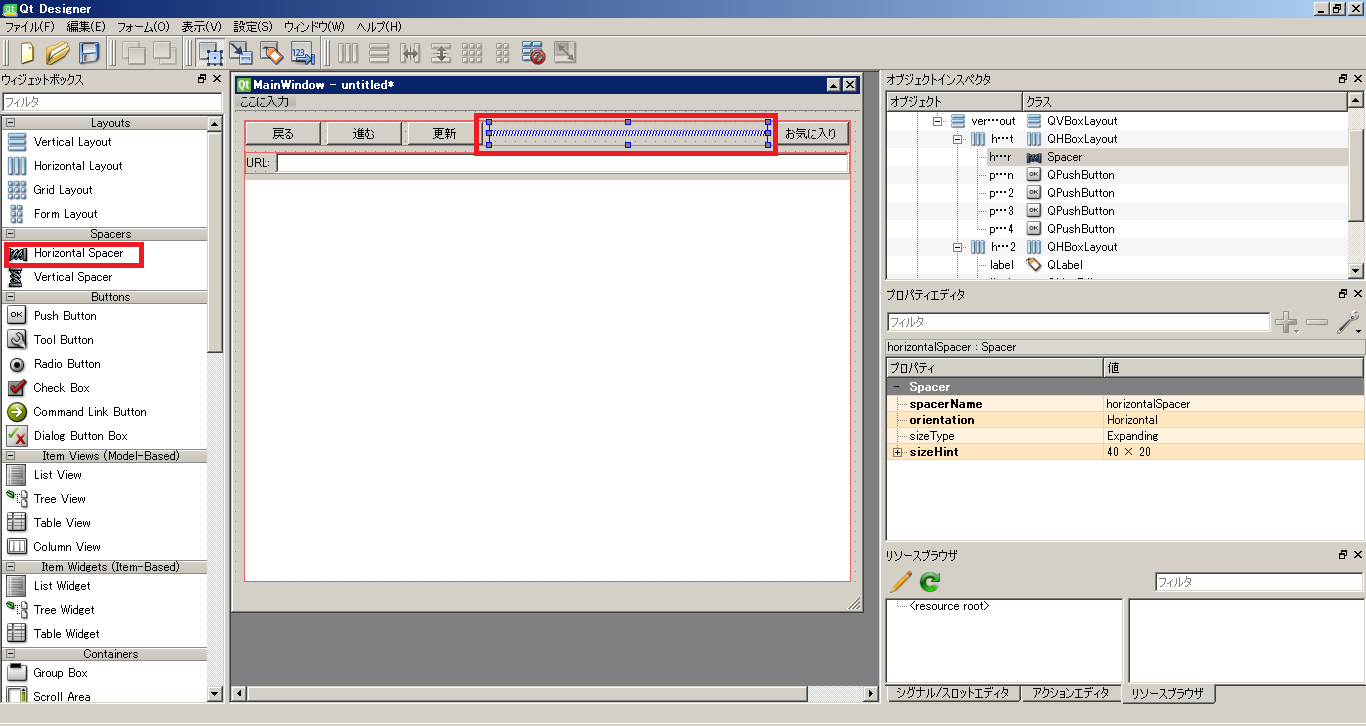
このままだたボタンが4つ並んでいて、味気ないのでスペーサーをいれます
更新ボタンとお気に入りボタンの間にスペーサーを配置すると空間ができてお気に入りボタンだけ右側によります

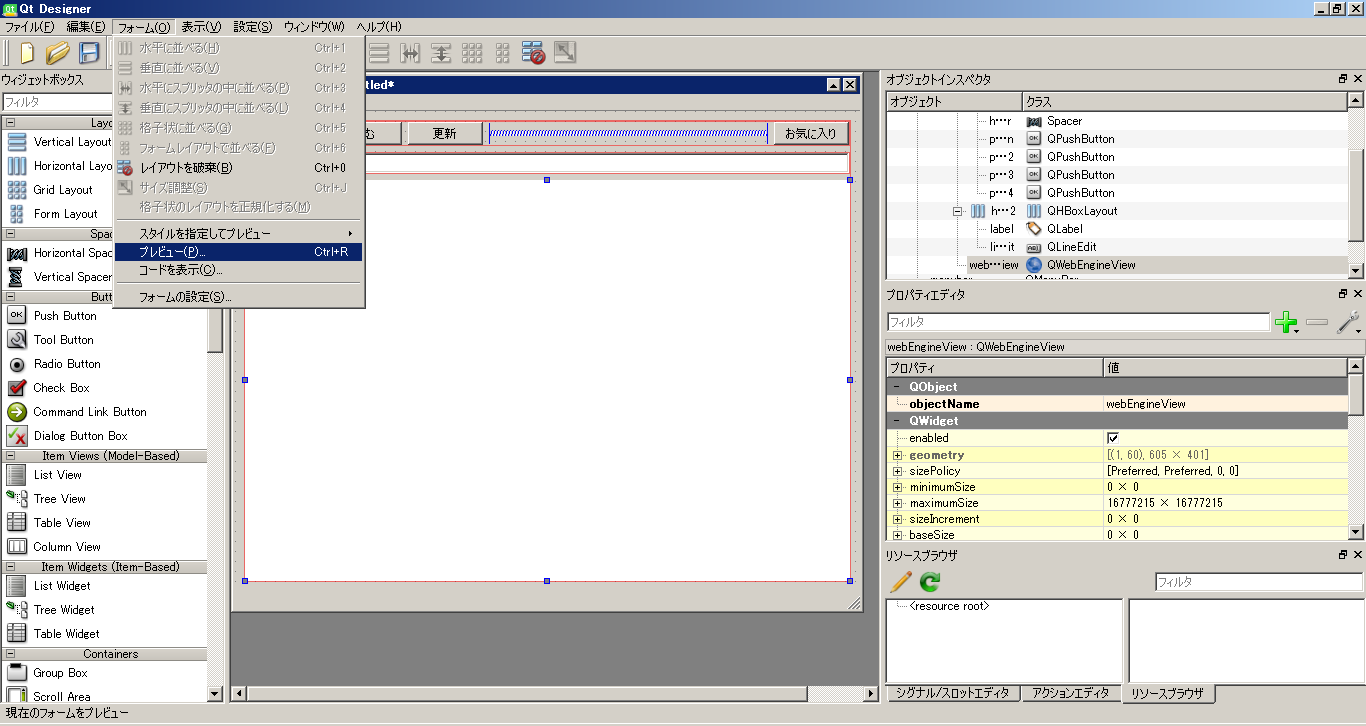
画面が作成出来たら、フォームのプレビューで確認ができます


確認ができたら適当な場所に保存します
今回は以下のパスにbrowser2.uiというファイル名で保存しました
C:\ProgramData\Anaconda3\envs\browser
UIファイルの変換
保存したUIファイル(.ui)はそのままではPythonから使用することはできません
以下のフォルダにあるスクリプトでPython(.py)ファイルに変換する必要があります
C:\ProgramData\Anaconda3\Library\bin\pyuic5
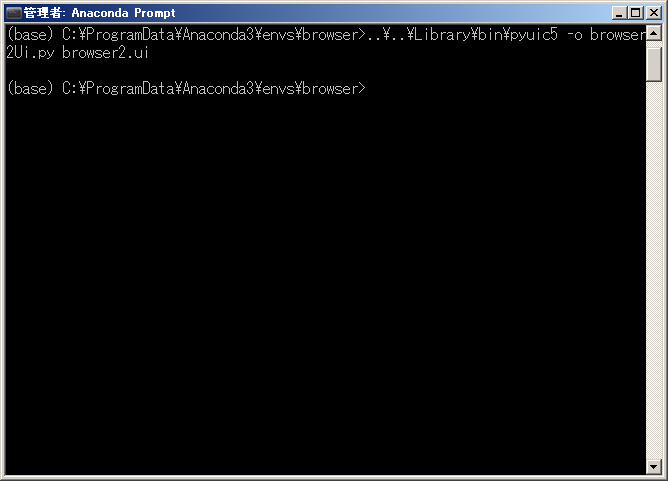
以下のコマンドを入力して変換します
>cd C:\ProgramData\Anaconda3\envs\browser
> ..\..\Library\bin\pyuic5 -o browser2Ui.py browser2.ui

変換されたbrowser2Ui.pyは以下のようになります
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'browser2.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout.setObjectName("gridLayout")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout.addWidget(self.pushButton_3)
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem)
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout.addWidget(self.pushButton_4)
self.verticalLayout.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setObjectName("label")
self.horizontalLayout_2.addWidget(self.label)
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout_2.addWidget(self.lineEdit)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.webEngineView = QtWebEngineWidgets.QWebEngineView(self.centralwidget)
initurl = 'https://www.google.co.jp'
self.webEngineView.setUrl(QtCore.QUrl(initurl))
self.webEngineView.setObjectName("webEngineView")
self.verticalLayout.addWidget(self.webEngineView)
self.gridLayout.addLayout(self.verticalLayout, 0, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 17))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "pyQtBrowser"))
self.pushButton.setText(_translate("MainWindow", "戻る"))
self.pushButton_2.setText(_translate("MainWindow", "進む"))
self.pushButton_3.setText(_translate("MainWindow", "更新"))
self.pushButton_4.setText(_translate("MainWindow", "お気に入り"))
self.label.setText(_translate("MainWindow", "URL:"))
from PyQt5 import QtWebEngineWidgetsWEBエンジンビューに設定する最初に表示するページのURLだけ
ブランクからグーグルのページへ変更しています
initurl = 'https://www.google.co.jp’
self.webEngineView.setUrl(QtCore.QUrl(initurl))




ディスカッション
コメント一覧
お世話になります。先日メールにてお世話になった者です。
なんとかWeb画面の表示までたどり着くことが出来ました。
ただ、画面のりサイズが出来ません。
(Webエンジンビュー内ではWebページに合わせてスクロールするのですが、アプリ画面を大きくしましてもボタンやWebエンジンビューが大きくならず、また、小さくしてもスクロールバーが表示されません)
現在使用しているツールのバージョンは以下のとおりです。
PyQt5==5.11.2
PyQt5-sip==4.19.19
PyQtWebEngine==5.12
これから原因の調査を行ってみますが、もし何か思い当たるフシがございましたら、ご回答頂ければ幸いです。
お世話になります。
先ほど、作成したブラウザが画面のリサイズに対応出来ていなかったとの書き込みをさせて頂きました。
原因がわかりましたので記します。
最初に「MainWindow」を選択することこで「Dialog without Buttons」を選択していことが原因でした。
その後、記述の通りに配置を行い、画面が表示されることを確認しました。
こちらの作業ミスでの連絡となり、申し訳ありませんでした。
返信遅くなり、申し訳ないです。
自力で解決されたとのことでよかったです。
また、何がありましたらご連絡ください。
すみません。今頃コメントさせていただきます。
サイト内の「実行
先ほど作成したbrowser2Ui.pyを呼び出すbrowser2.pyを作成します」
の下にあるコードをプロンプトに書き込んだらブラウザは起動できたのですが、ボタン4つとURLを入力するなどもボタンも表示されていますが、ボタンに更新、戻る、進む、お気に入りと表示されていません。
もしわかったら、ご回答いただけると幸いです。